Le plugin jQuery « Select2 » permet d’améliorer les champs de type « select » (liste déroulante). Une de ces principales fonctionnalité et d’intégrer un champs de recherche à la liste. Très pratique pour retrouver et sélectionner un éléments dans une longue liste.
Nous allons voir ci-dessous comment mettre en place une astuce afin qu’une option de la liste reste toujours disponible. Afin qu’un résultat de secours soit toujours sélectionnable quand on recherche un élément inexistant.
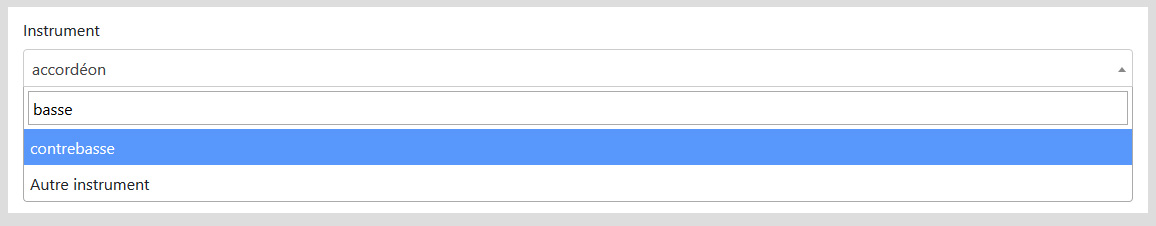
Notre exemple consiste à sélectionner un instrument dans la liste, avec la possibilité toujours visible de sélectionner « Autre instrument » si celui que l’on recherche n’est pas disponible. On en profitera pour afficher des champs supplémentaires quand cette option est sélectionné afin de pouvoir récolter les informations concernant l’instrument réellement recherché.

Comme d’habitude on commence par inclure jQuery, le plugin select2 et un fichier qui contiendra notre script dans le head de la page :
<script src="./js/jquery-3.2.1.min.js"></script>
<!-- select2 -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.4/css/select2.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.4/js/select2.min.js"></script>
<!--custom -->
<script src="./js/main.js"></script>
On met en place notre html de manière classique, avec une option de valeur « autre » dans la liste des option de notre champs « select »
<label for="instrument">Instrument</label>
<select id="instrument" class="form-control" name="instrument">
<option value="1">accordéon</option>
<option value="2">bandonéon</option>
<option value="3">banjo</option>
<option value="4">batterie</option>
<!-- Toutes les autres options -->
<!-- Notre option de valeur "autre" -->
<option value="autre">Autre instrument</option>
</select>
</div>
<!-- les autre champs à afficher/masquer selon le choix dans la liste précédente -->
<div class="form-group">
<label for="otherInstrumentCategory">Catégorie de l'instrument</label>
<select class="form-control" id="otherInstrumentCategory" name="otherInstrumentCategory" >
<option value="1">Instrument à corde</option>
<option value="2">Percussion</option>
<option value="4">Instrument à vent</option>
<option value="5">MAO</option>
<option value="6">Autre</option>
</select>
</div>
<div class="form-group">
<label for="otherInstrument">Nom de l'instrument</label>
<input type="text" id="otherInstrument" name="otherInstrument" class="form-control">
</div>
Et pour finir notre javascript qui va permettre de toujours laisser en place l’option « autre instrument » malgré une recherche, ainsi que d’afficher ou masquer les champs supplémentaires. Rien de bien complexe, suivez les commentaires dans le code pour comprendre.
/*au changement du champs instrument on met à jour l'affichage des champs*/
$(document).on("change", "#instrument", function () {
updateFields();
});
/*initialisation du champs instrument, pour l'utilisation du plugin select2 avec un filtre de recherche particulier*/
$('select#instrument').select2({matcher: select2matchCustomInstrument});
/*initialisation de 'laffichage des champs*/
updateFields();
});
/*On va utiliser le système de recherche classique du plugin select2*/
var defaultMatcher = $.fn.select2.defaults.defaults.matcher;
function select2matchCustomInstrument(params, data) {
/* Si l'option est "Autre" on l'affiche toujours */
if (params.term && data.id == "autre") {
return data;
}
/* Sinon utilisation de la recherche classique */
return defaultMatcher(params, data);
}
/*la fonction de mise à jour de l'affichage des champs*/
function updateFields() {
/* Si la valeur du champ instrument est "autre" on affiche les champs supplémentaire, sinon on les masque */
if ($("#instrument").val() == "autre") {
$("#otherInstrumentCategory").parents(".form-group").css("display", "block");
$("#otherInstrument").parents(".form-group").css("display", "block");
} else {
$("#otherInstrumentCategory").parents(".form-group").css("display", "none");
$("#otherInstrument").parents(".form-group").css("display", "none");
}
}
Ce plugin peux être adapté de façon diverse, comme par exemple pour générer un font-picker comme vu dans un article précédent.
bonjour.
je souhaiterai utiliser le même principe pour masque et affaire des blocks de div en fonction du choix select.
Émetteur du BESC
Type de client:
=========================================================
select id=type_user pour les selection
========================================================
Choisir le type de clients
Particulier
Entreprise
Organisation (ONG)
=========================================================
block 1 id=typepaticulier
========================================================
Choix du client:
Nouveau
=========================================================
block 2 id=typeentreprise
========================================================
ppppaeeeeeeeeeeeeeeeeeee
=========================================================
block 3 id=typeorganisation
========================================================
fgggggggggggffffffffff
j’utiliser le bootstrap-3.3.7.js
Code java modifier
=====================================================
$(document).ready(function () {
/*au changement du champs instrument on met à jour l’affichage des champs*/
$(document).on(« change », « #type_user », function () {
updateFields();
});
/*initialisation du champs instrument, pour l’utilisation du plugin select2 avec un filtre de recherche particulier*/
$(‘select#type_user’).select2({matcher: select2matchCustom});
/*initialisation de ‘laffichage des champs*/
updateFields();
/*On va utiliser le système de recherche classique du plugin select2*/
var defaultMatcher = $.fn.select2.defaults.defaults.matcher;
function select2matchCustom(params, data) {
/* Si l’option est « Autre » on l’affiche toujours */
if (params.term && data.id == « Particulier ») {
return data;
}
/* Sinon utilisation de la recherche classique */
return defaultMatcher(params, data);
}
/*la fonction de mise à jour de l’affichage des champs*/
function updateFields() {
/* Si la valeur du champ instrument est « autre » on affiche les champs supplémentaire, sinon on les masque */
if ($(« #type_user »).val() == « Particulier ») {
$(« #typepaticulier »).parents(« .group_type »).css(« display », « block »);
$(« #typeentreprise »).parents(« .group_type »).css(« display », « none »);
$(« #typeorganisation »).parents(« .group_type »).css(« display », « none »);
} else if ($(« #type_user »).val() == « Entreprise ») {
$(« #typepaticulier »).parents(« .group_type »).css(« display », « none »);
$(« #typeentreprise »).parents(« .group_type »).css(« display », « block »);
$(« #typeorganisation »).parents(« .group_type »).css(« display », « none »);
}
else if ($(« #type_user »).val() == « ong ») {
$(« #typepaticulier »).parents(« .group_type »).css(« display », « none »);
$(« #typeentreprise »).parents(« .group_type »).css(« display », « none »);
$(« #typeorganisation »).parents(« .group_type »).css(« display », « block »);
}
else {
$(« #typepaticulier »).parents(« .group_type »).css(« display », « none »);
$(« #typeentreprise »).parents(« .group_type »).css(« display », « none »);
$(« #typeorganisation »).parents(« .group_type »).css(« display », « none »);
}
};
});
==================================================
ça ne marche pas. j’ai besoin d’aide
Il faut surement remplacer les lignes de ce type :
$(« #typepaticulier »).parents(« .group_type »).css(« display », « block »);
simplement par cela :
$(« #typepaticulier »).css(« display », « block »);