Créer une liste déroulante (select) proposant un choix parmi plusieurs polices de caractères, tout en permettant de prévisualiser le style d’écriture de la police dans cette liste n’est pas la chose la plus évidente à mettre en place.
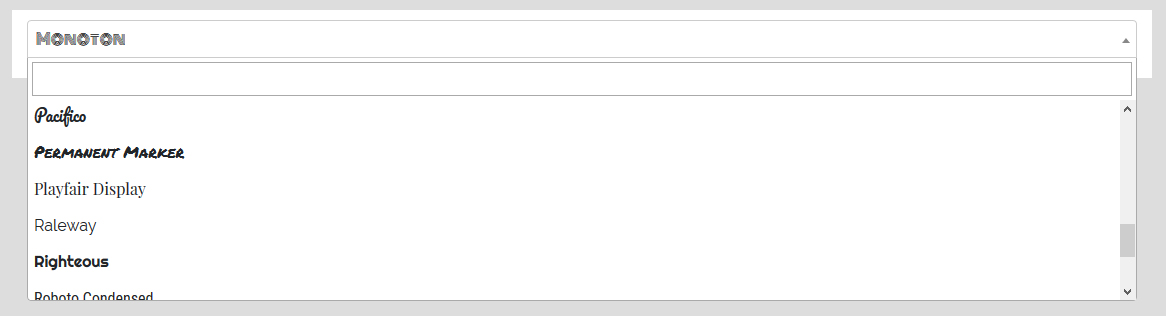
Ci-dessous une image présentant le résultat recherché. Et ici une page de démonstration

Pour réaliser cela nous allons utiliser le plugin jQuery select2 qui permet de transformer les listes déroulantes. On peux grâce à lui avoir un champs de recherche dans la liste -ce n’est pas la fonctionnalité qui nous intéresse- on peux aussi donner du styles aux options, c’est ce que l’on va utiliser.
On commence donc par importer jQuery et ce plugin sur notre page, ainsi que les polices que l’on va proposer, j’utilise ici l’outil google fonts pour cela.
<link href="https://fonts.googleapis.com/css?family=Alfa+Slab+One|Amatic+SC|Anton|Cinzel|Cutive+Mono|Frijole|Great+Vibes|Indie+Flower|Josefin+Sans|Just+Another+Hand|Lobster|Monoton|Pacifico|Permanent+Marker|Playfair+Display|Raleway|Righteous|Roboto+Condensed|Roboto+Slab|Saira+Semi+Condensed|Sedgwick+Ave+Display" rel="stylesheet">
<!-- jquery + select2 -->
<script src="./js/jquery-3.2.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.3/js/select2.min.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.3/css/select2.min.css" rel="stylesheet" />
<!-- le script nous permettant de mettre en place le font picker -->
<script src="./js/font-picker.js"></script>
Dans la page on utiliser une balise select classique à laquelle on attribue un identifiant particulier (ici « select-font »)
Et voici ci-dessous les quelques lignes de javascript permettant de faire fonctionner le système.
//on applique le plugin "select2" sur notre liste deroulante en lui indiquant d'utiliser un template particulier
$("#select-font").select2({templateResult: formatFont}).on('change', function (e) {
updateSelectFontStyle($(this));
});
//on initialise la liste au chargement de la page en fonction de la police sélectionné.
updateSelectFontStyle($("#select-font"));
});
/**
* Permet d'appliquer la bonne police sur l'option du select2
*/
function formatFont(opt) {
if (!opt.id) {
return opt.text;
}
var $state = $('<span style="font-family:\'' + opt.element.value + '\';"> ' + opt.text + '</span>');
return $state;
}
/**
* Donne la font family sélectionné à l'élément passé en paramètre
*/
function updateSelectFontStyle($el) {
var font = $el.val();
var id = '#select2-' + $el.attr("id") + '-container';
$(id).css("font-family", "'" + font + "'");
}
Terminé !
Ping : jQuery : rendre l'option d'un select permanente avec le plugin "select2" - Pense bête d'un développeur web