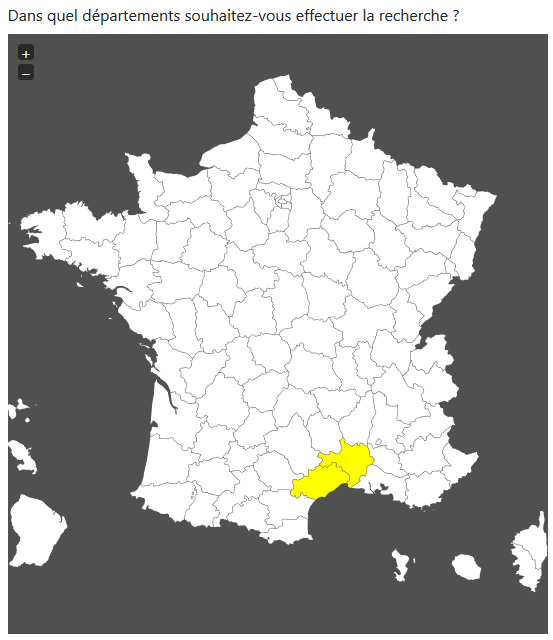
Dans cet article nous allons voir comment transformer un select multiple contenant la liste des département français en carte permettant de sélectionner/désélectionner les départements en cliquant dessus.


Une page de démonstration est visible ici.
Pour cela nous utiliseront jQuery, le plugin jVectorMap et sa carte pour les départements français disponible ici
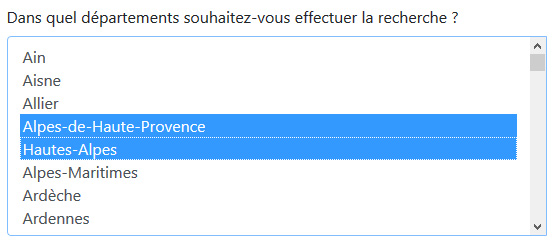
On attaque par la mise en place du code html, il s’agit d’un select multiple classique, on va juste prendre soin de lui donner un identifiant « map-selector » et de l’englober dans un « div » parent. Pour l’utiliser avec la carte, nous allons donner pour chaque département la valeur « FR-CODE_DU_DEPARTEMENT », exemple « FR-34 » pour l’Hérault.
On inclus dans la page les script nécessaires (jquey, jvectormap, la carte, un fichier « map-selector.js » ou l’on mettra notre code ainsi qu’une feuille de styles css.)
Tout est prêt ! Il nous reste plus qu’à coder notre fichier « map-selector.js » pour mettre en place le système. Le code de quelques lignes commenté ci-dessous :
//on masque le select classique
$("#map-selector").css("display", "none");
//on ajoute un div #container-map-selector qui contiendra la carte
$("#map-selector").parent().append("<div id='container-map-selector'></div>");
//on initie la carte sur cet élément
var map = new jvm.Map({
container: $("#container-map-selector"),
map: 'fr_merc',
regionsSelectable: true,
//à chaque clic sur un département
onRegionSelected: function () {
//on vide le select
$("#map-selector").val("");
//et on sélectionne chaque options correspondant au département sélectionné sur la carte
$.each(map.getSelectedRegions(), function (index, region) {
$("#map-selector option[value=" + region + "]").prop("selected", true);
});
}
});
//au départ si des options du select sont présélectionnés, on les sélectionnes sur la carte
$("#map-selector option:selected").each(function () {
map.setSelectedRegions($(this).val());
});
});